橙光UI制作教程 橙光游戏高级UI制作教程
2. 插入素材,或者使用美图秀秀的边框,或者自己用涂鸦笔画出来。
作者全部都用美图秀秀的素材以及调色。
3. 保存为PNG格式。
4. 依着按钮原理,做点击前或点击后的样式。
5. 另存为PNG格式。
6. 游戏选择框与BGM选择框则是同理,只不过大小不一样。
再偷懒一点的话,其实可以用做好的样式调尺寸……如下图。

做好UI后,怎么把自己的UI导入游戏里?
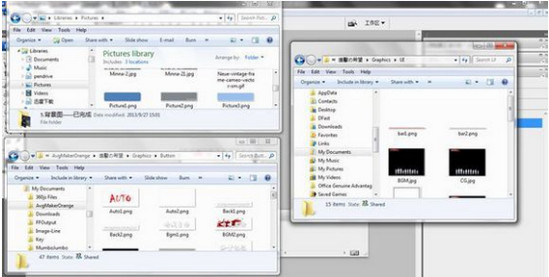
1. 打开自己存放UI的文件夹,再打开自己的游戏文件夹,进入Graphics中的Button以及UI。(建议打开三个视窗,方便操作)

2. 开始把各个图片导入进相应的文件夹。
很有信心确定自己所有的UI都做齐后,把原本在文件夹里的默认UI图片删除掉,节省资源。
3. 再打开橙娘,按下键盘上的F9(游戏设置),进入图形选项,会看见所有的按钮预览都是空白的。(如果删掉UI图片的话就是空白,没删掉的话是默认UI)
4. 点击【...】,把对应的按钮都拉进来。
5. 在其他按钮重复以上步骤就可以完成导入UI的工作了。
6. 如果要把自己的UI拿出来分享的话,进入F9点游戏总设,会看见【导出游戏皮肤】。
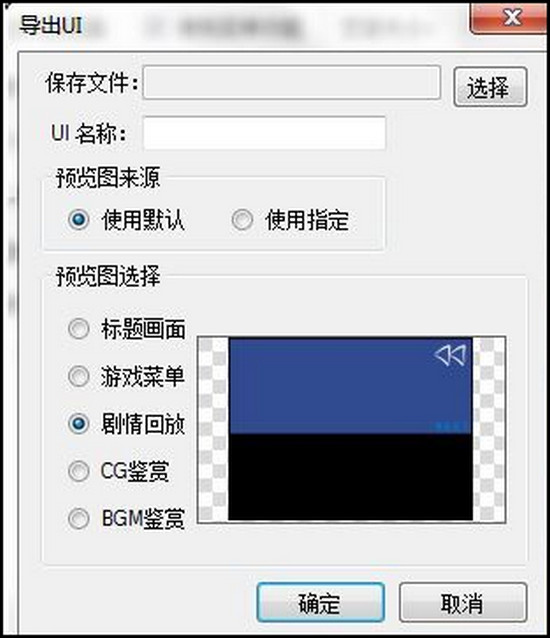
7. 点击后会出现这样子的一个窗口,填写、选择完毕后按确定就行了。
教程到此结束,本文内容整理来自贴吧用户“喵的竹”。
下一篇: 美少女梦工厂2强化版养成玩法内容介绍




