橙光UI制作教程 橙光游戏高级UI制作教程
橙光UI如何制作?高级UI制作教程。如何利用PS制作橙光游戏UI?橙光游戏如今普及度越来越广,甚至不少学生也开始制作这类小游戏。橙光游戏是一种基于网页或者flash播放器实现的作品,随着H5技术的发展也开始支持H5,一般通过橙光制作工具制作而成,配合修图,设计软件,常见题材是宫斗题材、古风题材、养成游戏。

橙光游戏高级UI制作教程
什么是橙光UI?广义上的UI,定义是“用户界面”的简称,是最直观的交互界面。也就是产品的门面,事关产品的外观和体验。在橙光作品中,我们口中所说的UI,简单来说就是玩家在玩这个游戏作品时的界面,包括所有可以看到、可以点击的元件。
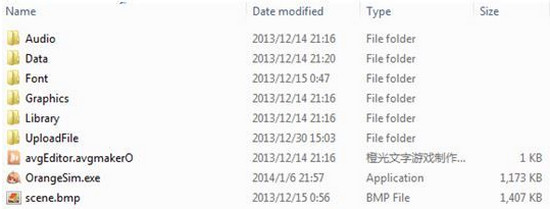
打开游戏文件夹,你会看见各种文件夹。

虽然和UI没什么关系。但是作者会由上到下解释,不看的人可以跳过粗字这一段。
Audio,是音乐的文件夹,其中包括BGM(背景音乐)、BGS(循环音效)、SE(音效)、Voice(语音)。
Data,是系统资料的文件夹,大致上不会动到。以RM的原理来说,Data这一文件夹可以存放各种打通路线的存档。当然,若是用橙娘的PC版打包的话是不会出现这些文件夹,所以这种方式可以用于共同制作的游戏测试的时候。
(P/S:作者没有合作对象所以没有试过,只是以RM原理来说是可行的)
Font,是字体的文件夹,大致上不会动到,橙娘会自动存放。游戏中使用什么字体就会出现字体的文件,以及字体的图样范例。
Graphics,是图片的文件夹,其中包括Background(背景)、Button(按钮)、Face(头像)、Half(立绘)、Mood(心情)、Other(其他)、System(系统)、Transitions(过渡)、UI(皮肤)。Mood网页版暂时不支持,不过若作者君真要放,可以用立绘方式放上去。Other通常不会用到,不过用字符串制作动画的话这个文件夹就很重要了。Transitions还未开发,但是过渡效果可以用高级模式达成。
Library,难以解释的文件夹。同Data差不多,放着的是作者从未去研究过的dll格式。
UploadFile,打包上传时存资源的文件夹。通常不会动到,不过作者才不会说很多问题都是这个文件夹引起的。
avgEditor.avgmakerO,游戏程序,只可用橙娘打开。
OrangeSim.exe,游戏公测,目前无法直接在文件夹中打开。
Scene.bmp,经过作者的研究,是游戏中的某一张场景(并非存档画面)
这次的UI教程会动到两个文件夹:Button以及UI。
1. 必须要有作图软件(推荐PS、美图秀秀),新手建议美图秀秀,上手更快。
2. 根据自己的游戏风格,寻找UI素材;找多没关系,找越多越好,制作的时候选择越多。
一定要有对于UI的风格概念,要不然做出来的UI风格不统一会显得很古怪。
3. 打开美图秀秀,根据自己的游戏分辨率新建一个画布。
默认分辨率为960×540,不过作者使用的是习惯的800×600。
请确定自己的画布是透明的。

4. 现在来做存档界面。




