橙光UI制作教程 橙光游戏高级UI制作教程
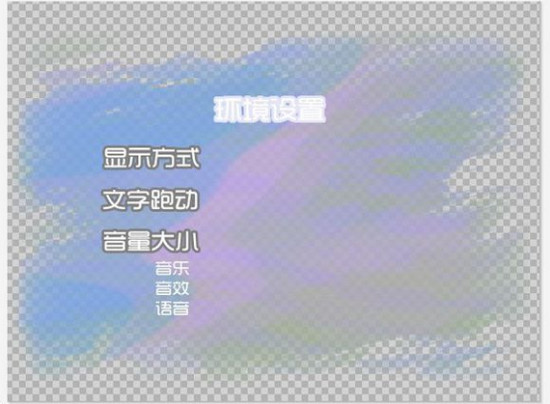
1. 更改标题后,输入显示、文字、音量(音乐、音效、语音)等文字。
建议不要使用一个文本框打完所有的文字,一个句子一个文本框。
大小颜色样式等跟着自己的喜好更改,下面是作者的简单范例。

2. 保存为PNG格式,教程完毕。
继续菜单界面。
1. 新建一个透明画布,大小跟着自己的分辨率走。当然,大小可以自己调,不一定要满屏菜单。
作者习惯调的是800×400(800×600的游戏分辨率)。
2. 右键插入一张素材。
3. 进入文字,选择静态文字,输入菜单的标题。
作者很懒,直接用之前的素材、字体。

2. 保存为PNG格式,菜单界面完成!
【回放剧情】界面可以用菜单界面作为基础,或者CG鉴赏界面作为基础。
作者不会在教程中提到快速按钮(快速读档、快速存档等)、Nil以及返回标题界面按钮,请自行研究。
1. 新建一个透明画布,大小建议是200×50。
2. 插入素材,打上文字。
现在做的是【开始界面按钮】以及【菜单界面按钮】,所以有【开始游戏】【继续游戏】【CG鉴赏】【BGM鉴赏】【环境设置】【退出游戏】以及【读取游戏】【保存游戏】【环境设置】【快速播放】【返回游戏】。
P/S:对于不符的素材可先进行处理再导入。

3. 保存按钮。
4. 做好了第一个按钮之后,不要急着去做第二个按钮。
按钮需要有点击之前与点击之后,刚才完成了其中一个,现在就做另外一个。
作者现在做的是点击后的按钮。
P/S: 请注意,两个按钮大小要一样并且在同一位置上,要不然会出现按钮跑位的情况。

5. 再另存按钮。
下一篇: 美少女梦工厂2强化版养成玩法内容介绍




