橙光UI制作教程 橙光游戏高级UI制作教程
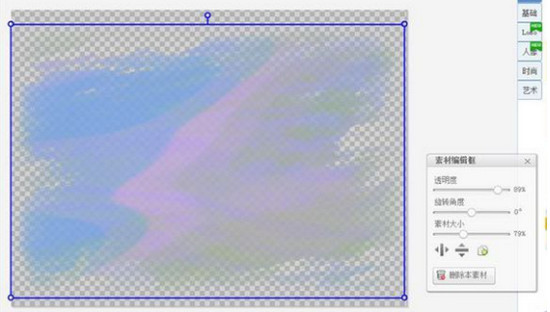
右键点击插入一张图片,插入自己所要的背景图。
透明度随意,建议不要调到50%或以下。

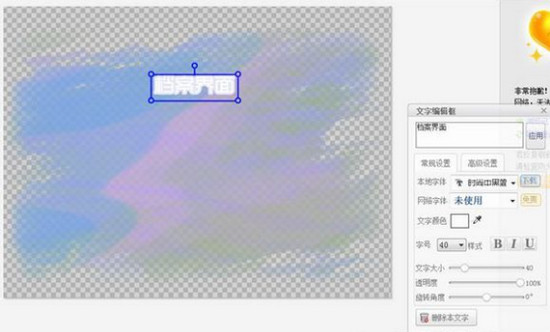
5. 进入文字,输入静态文字,把想打的字打在文本框。
作者使用的是时尚中黑简体,字体请自行下载,想要弄出描边或者阴影等效果请点高级设置。
想要弄出更漂亮的标题请参考承包受商先生的排字教程。
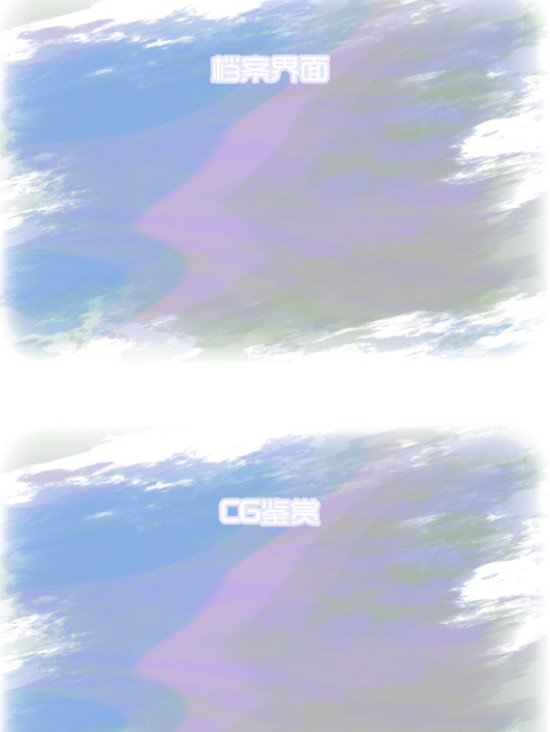
P/S: 读档界面和存档界面是共用的,请注意这一点。

6. 保存为PNG格式,就算是不透明的也建议保存成PNG格式。
最多六个步骤,一个界面底图就这样完成了。
P/S: 想自行添加元素的可以点击插入一张图片,或者使用美图秀秀提供的素材。
做出了读档存档界面后,基本上【CG鉴赏】【BGM鉴赏】也只是替换标题就行了。
这样子有什么好处?
一,UI整齐统一;二,素材不会过多显得累赘;三,更改方便。
最重要的是可以偷懒!
当然,如果有作者君非常用心的话也是可以的,样本如下:

然后是最麻烦的设置界面,下面正式开始麻烦的教程。
下一篇: 美少女梦工厂2强化版养成玩法内容介绍




